2.7. 简易UI框架
该文档主要描述AC82N简易UI框架应用开发需求及开发中注意的一些问题,其中包括: UI编辑工具使用,UI打包工具使用,SDK代码框架说明和用户函数接口说明等开发注意事项。
2.7.1. SDK UI相关目录文件说明
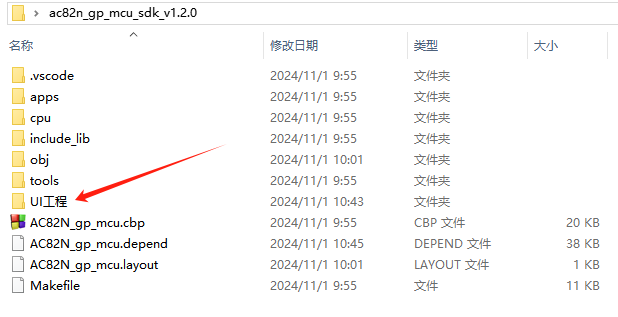
2.7.1.1. UI工程
UI工程是整个简易UI框架的主体,提供UI编辑工具和UI打包工具。
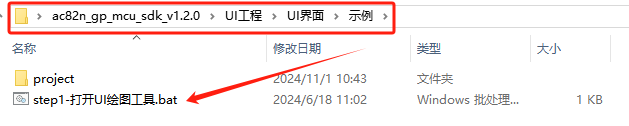
2.7.1.2. UI编辑工具
UI编辑工具用于图片资源编辑,在下文介绍使用方法。
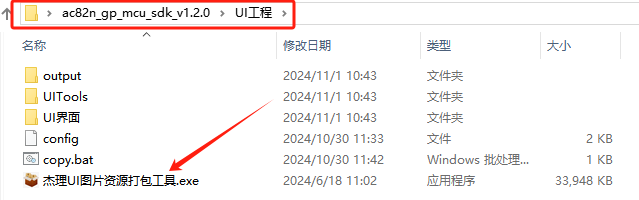
2.7.1.3. UI打包工具
UI打包工具用于对编辑工具提供的json文件进行打包,输出sdk需要用到的all_image_data.h文件和all_image_id.h文件,在下文介绍使用方法。
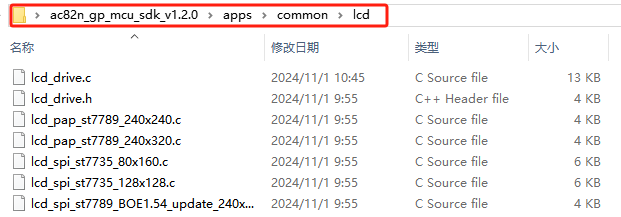
2.7.1.4. LCD驱动
支持多款LCD屏幕驱动,由lcd_drive.c封装对外统一接口,可在lcd_drive.h配置屏幕驱动。
2.7.1.5. 简易UI框架应用层文件
提供用户使用接口文件ui_api.c和demo文件ui_demo.c。
2.7.1.6. 简易UI框架库文件和包含的头文件
2.7.2. UI编辑工具使用
第一步: 将提前准备好的图片资源放置在以下路径:
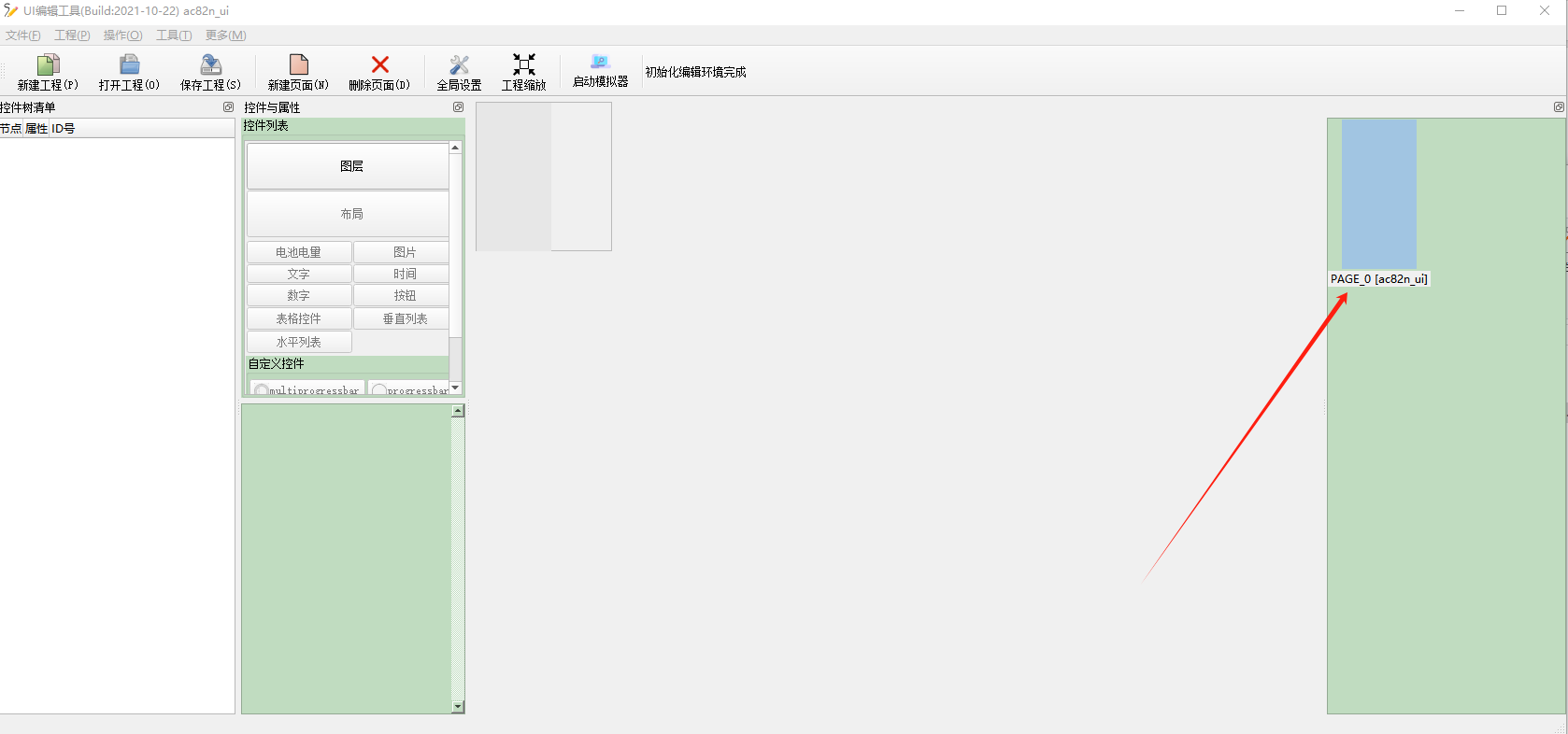
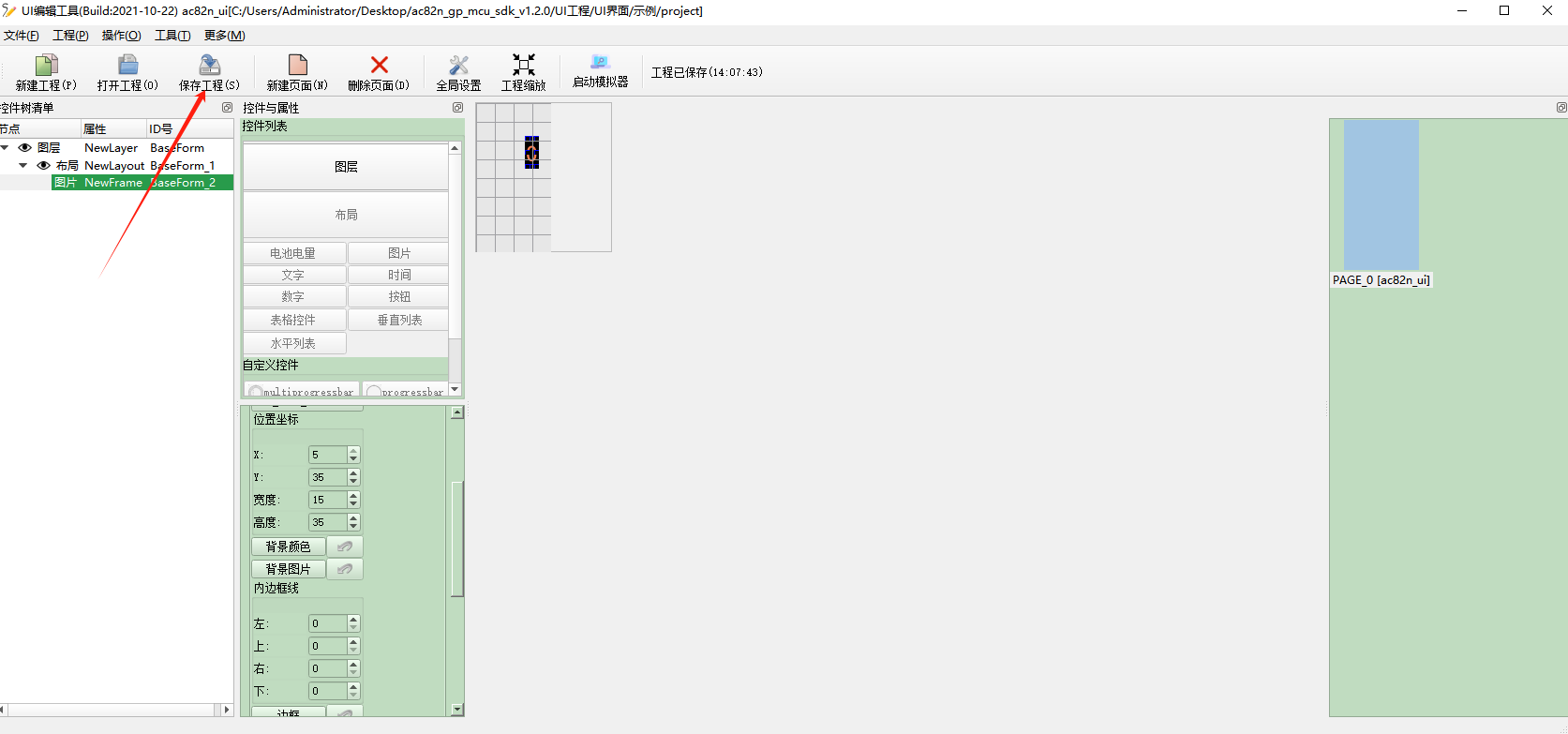
第二步: 打开UI编辑工具,界面如下是一个空白界面:
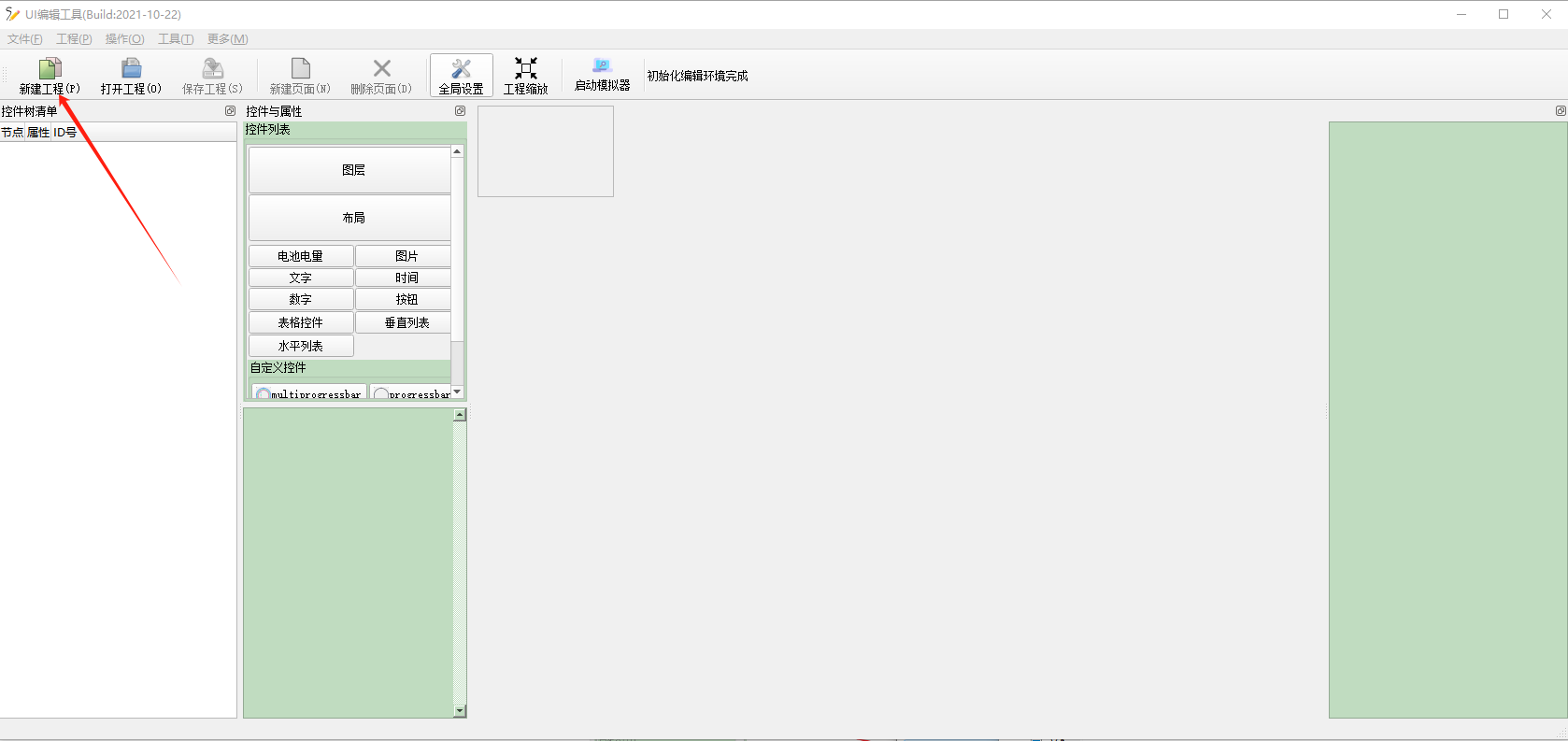
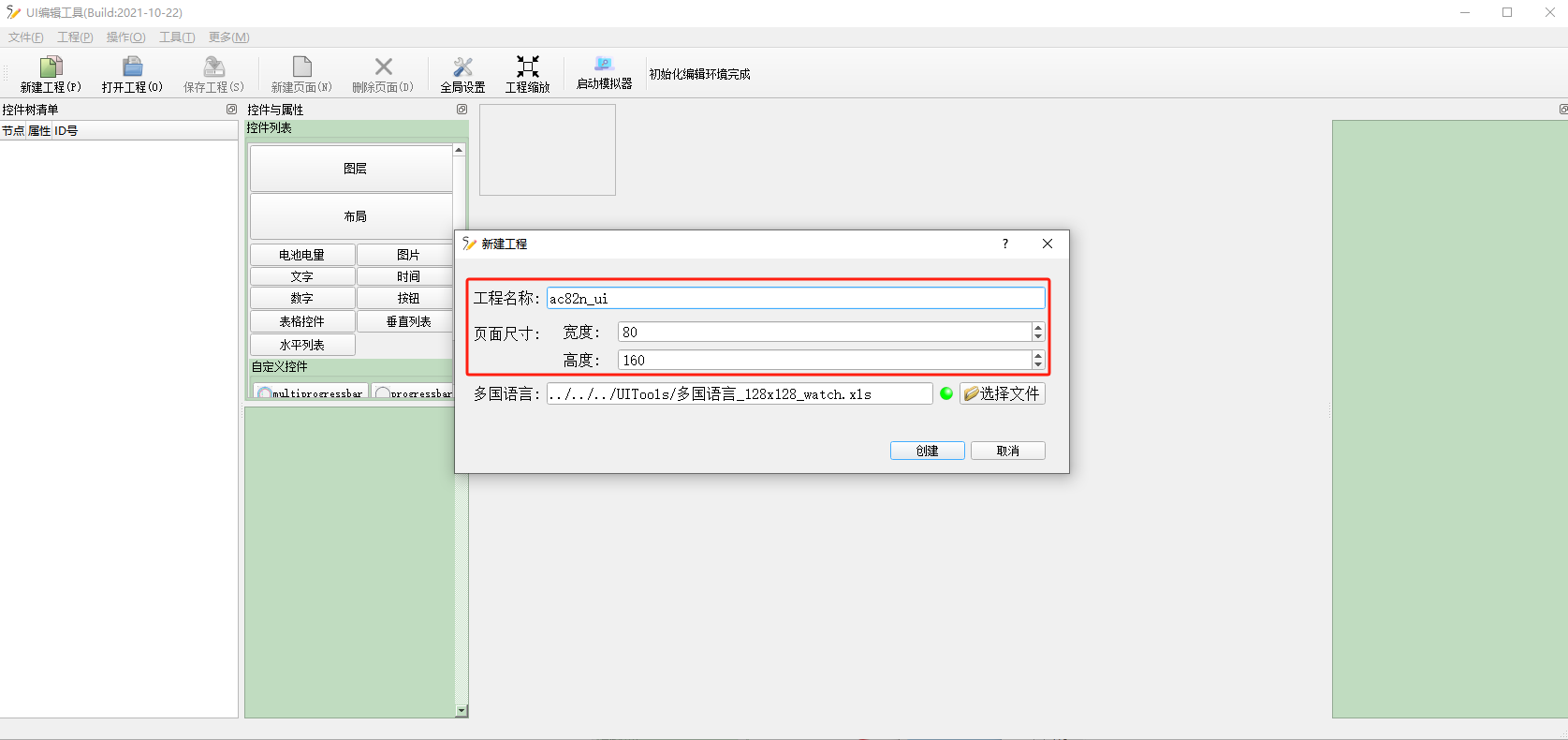
第三步: 新建工程。
编写工程名字和设置页面尺寸,注意页面尺寸和工程实际应用的LCD屏幕要匹配,这里以lcd_spi_st7735_80x160屏幕为例。配置完成后点击创建。
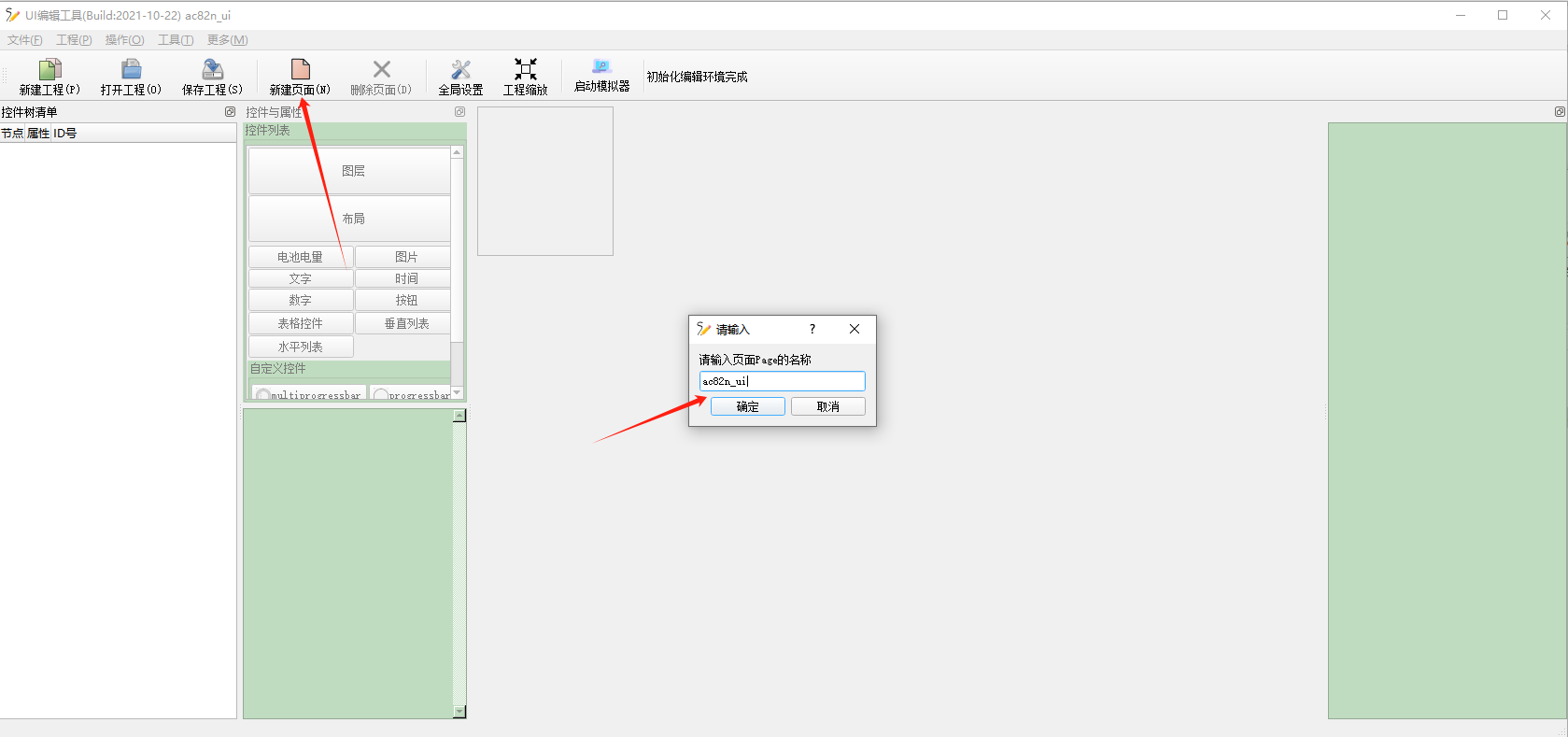
第四步: 创建页面。
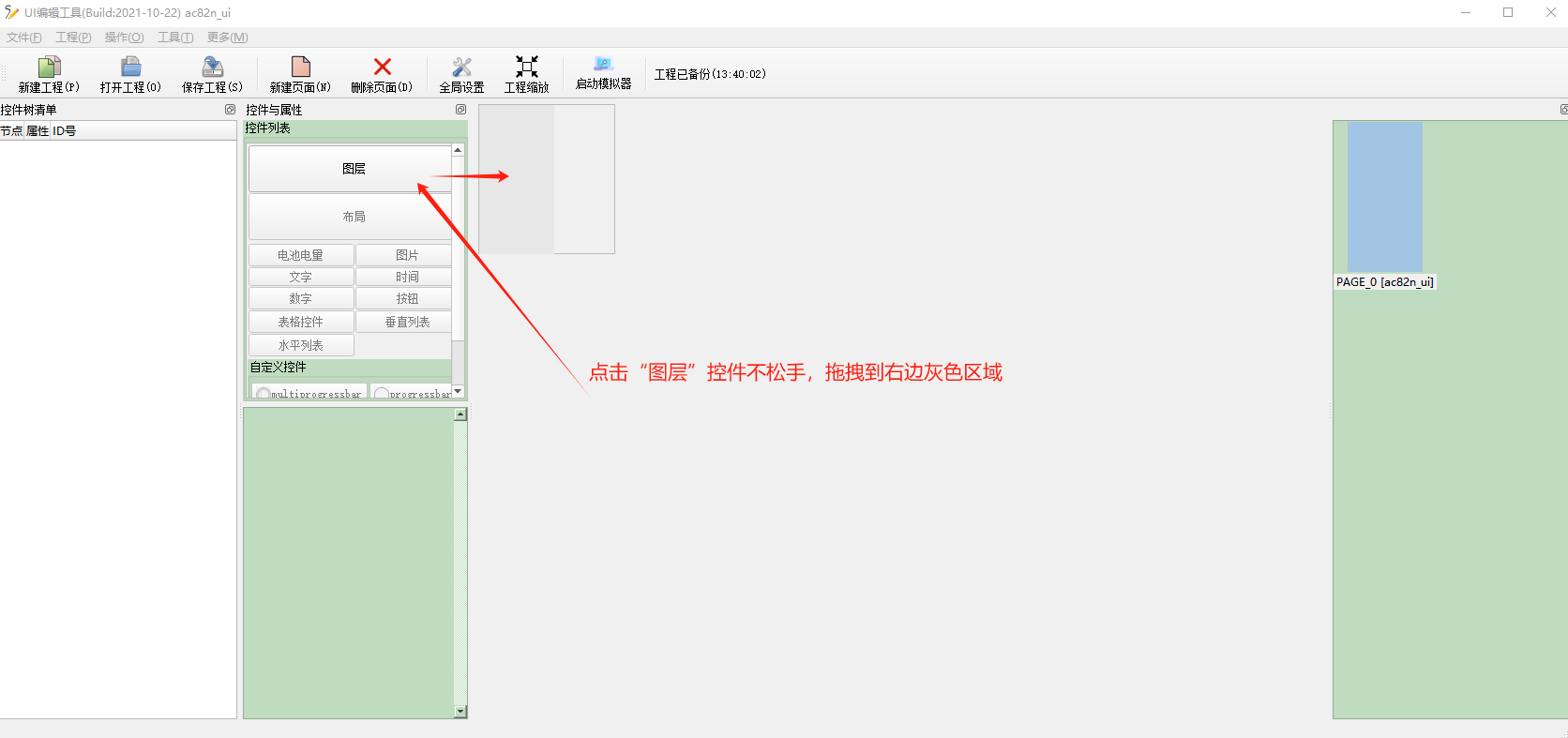
第五步: 新建图层。
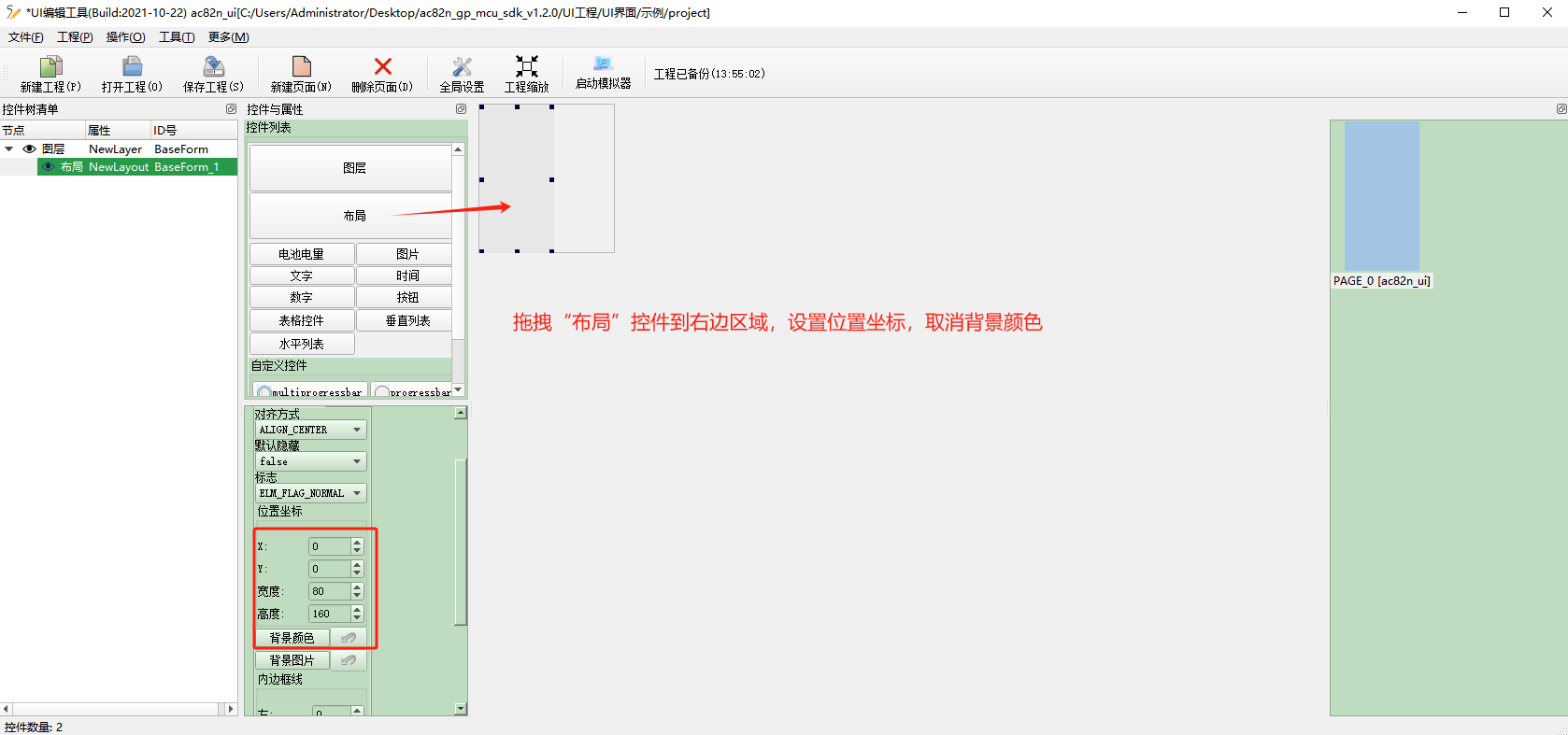
第六步: 添加布局。
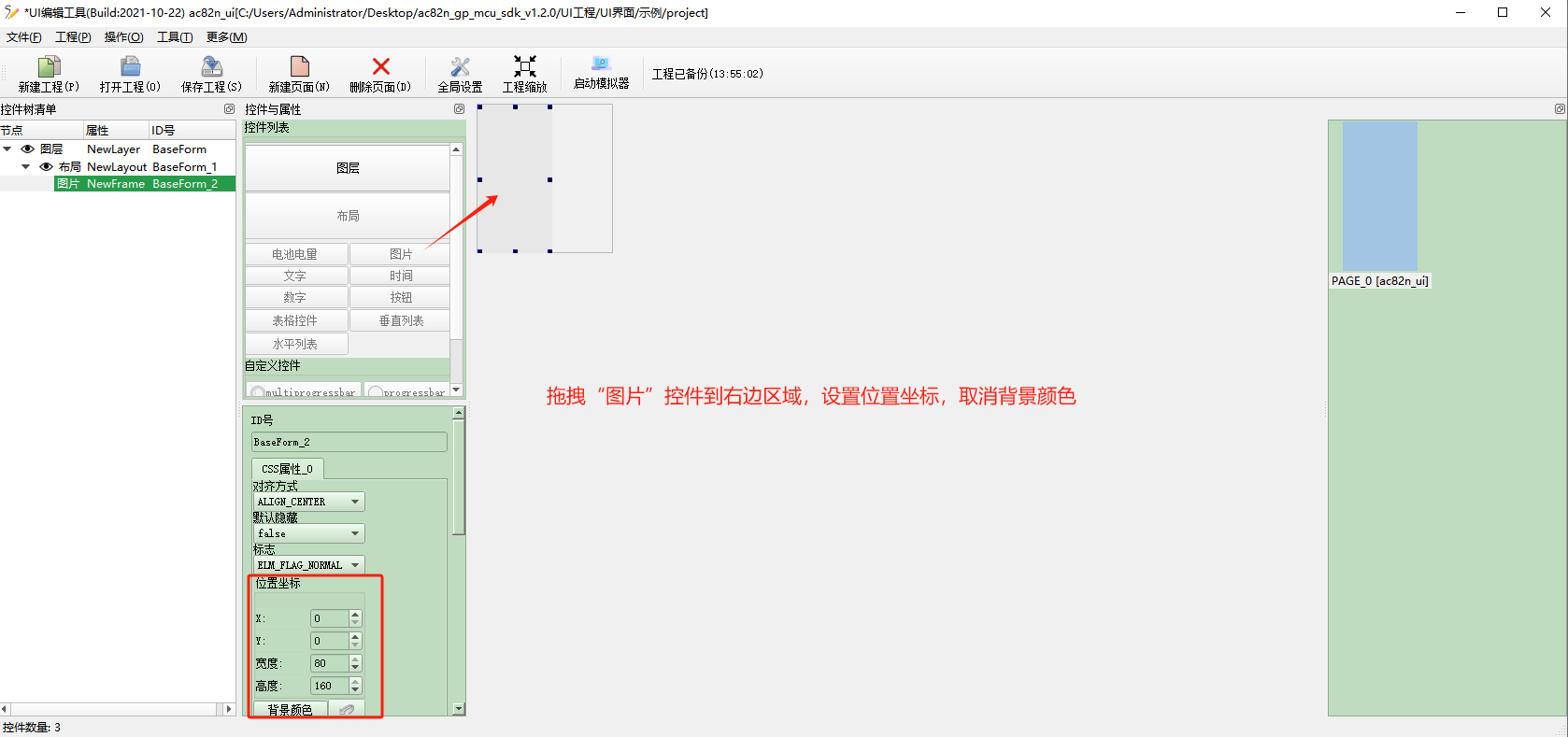
第七步: 添加图片,图片宽度高度要与图片资源保持一致。
注意这里的ID号,SDK对控件的控制就是通过ID号,可以按需更改ID号的名称,在生成的all_image_id.h中就会输出该ID号。
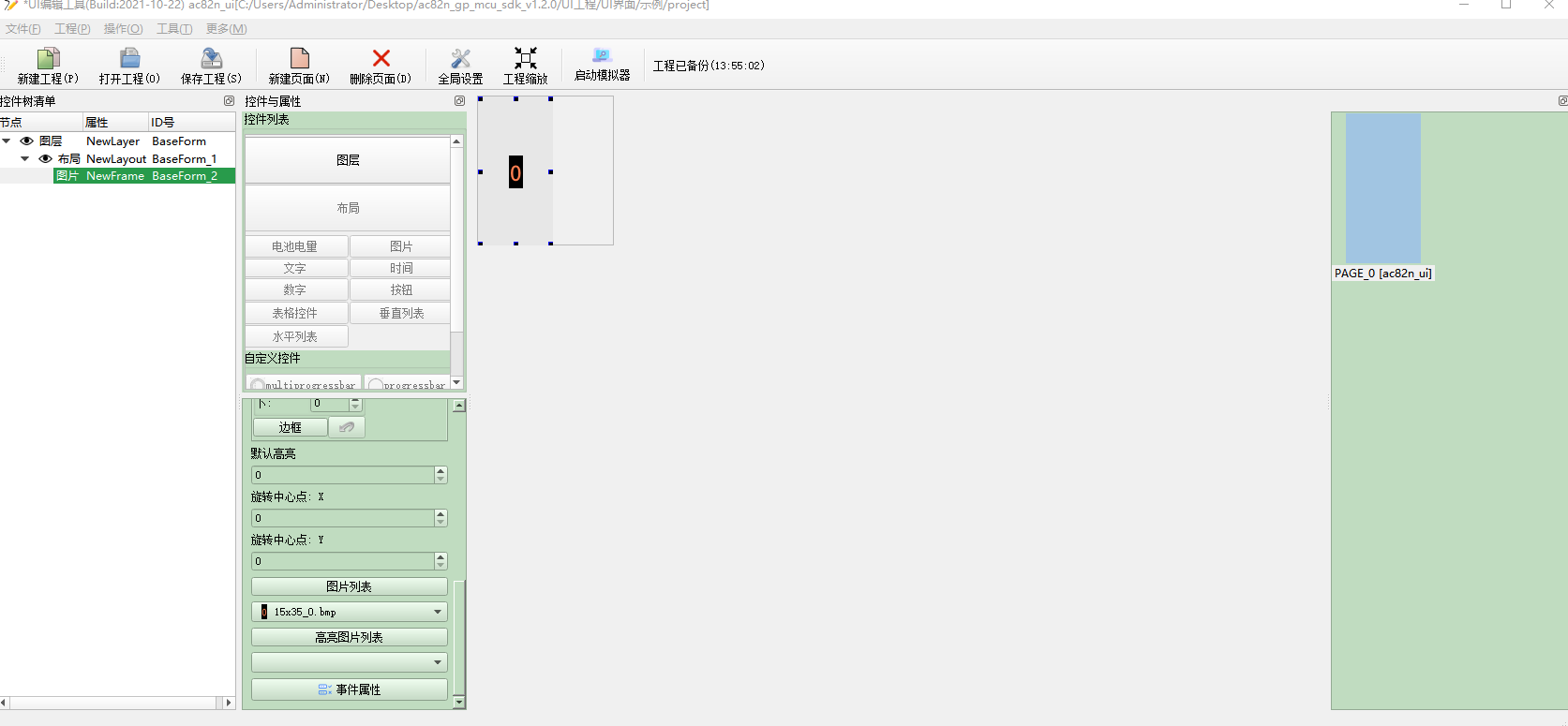
第八步: 保存工程,生成/更新json文件。
一个图片控件可以包括多张图片资源,在程序中可以调接口直接修改当前控件所需显示的图片。图片加载完成后,可以拖动图片到需求的位置。
2.7.3. UI打包工具使用
用UI编辑工具对UI编辑完成后,使用UI打包工具打包出供SDK使用的文件。
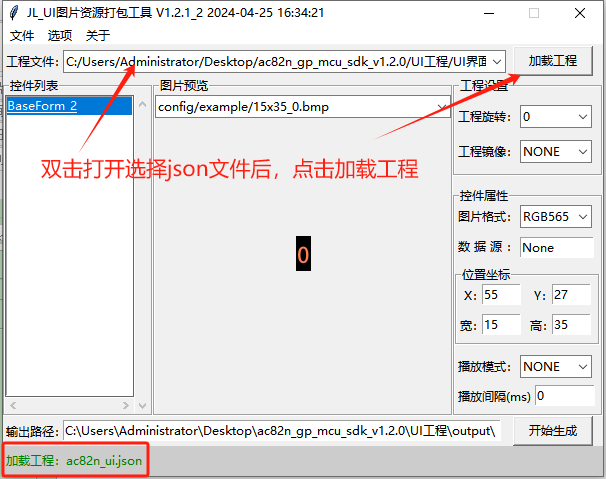
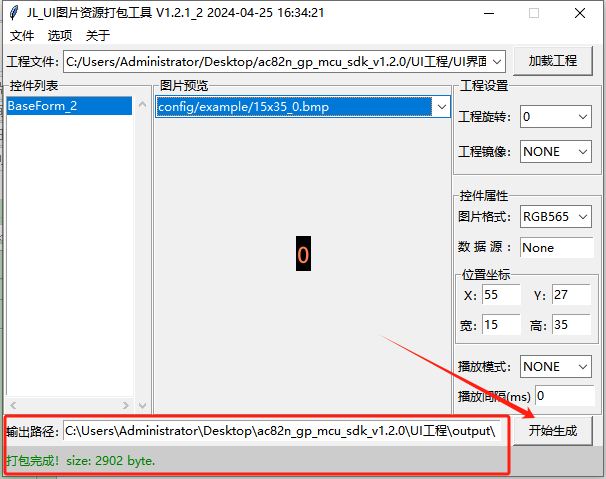
打开UI打包工具,加载工程,如下图。
加载完成之后在左侧控件列表可以看到使用UI编辑工具添加的图片控件ID BaseForm_2,右侧为控件的控件属性,位置坐标等信息。点击BaseForm_2,可以进行图片预览。
点击开始生成,对json提供的UI信息进行打包,输出到设置的输出路径下。
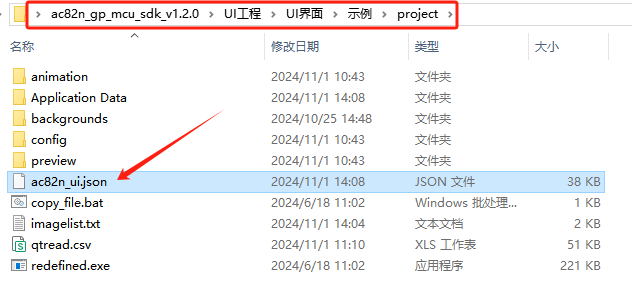
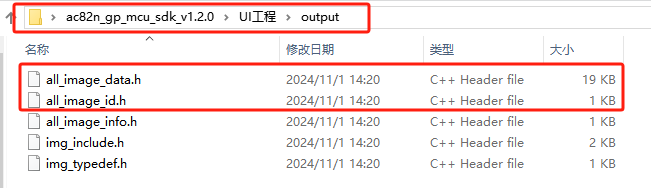
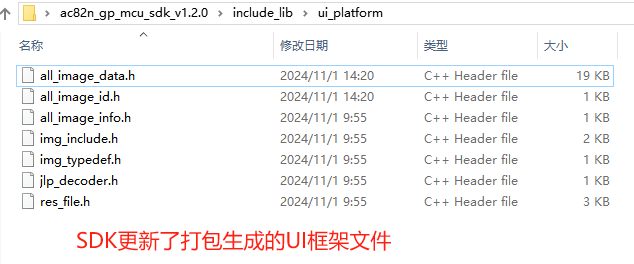
在输出路径可以看到,输出文件已更新。
主要是all_image_data.h和all_image_id.h文件。all_image_data.h包含图片资源信息,all_image_id.h包含控件id信息。
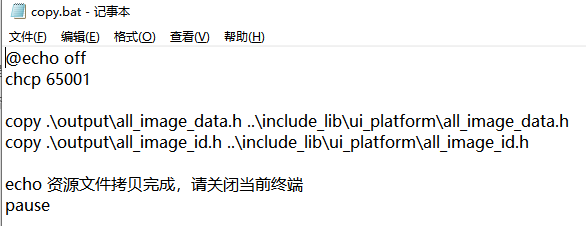
最后,双击copy.bat既可以执行脚本,将打包生成的文件同步到SDK目录下。
2.7.4. 用户函数接口说明
供用户使用的接口基本都已放置在ui_api.c中实现。以下是一些api的使用介绍。
/**
* ui_platform_init初始化
*/
void ui_platform_init(void);
/**
* 刷新屏幕
* @param disp:显存
*/
void ui_refr(disp_drv_t *disp);
/**
* 获取显存驱动指针
*/
disp_drv_t *ui_get_disp_drv(void);
/**
* 获取当前刷新状态,1:刷新中 0:未处于刷新状态
*/
u8 ui_get_refr_state(void);
/**
* 获取当前图片控件中图片的数量
* @param id:图片控件id
*/
u16 ui_obj_img_get_number(ui_page_t *page, obj_id_t id);
/**
* 设置图片控件的内容
* @param page:界面的首地址
* @param id:图片控件的id号
* @param num:图片控件中需要显示的图片序号
*/
void ui_obj_img_set_src(ui_page_t *page, obj_id_t id, u16 num);
/**
* 设置图片控件的坐标
* @param page:界面的首地址
* @param id:图片控件的id号
* @param pos:图片控件的坐标,超过屏幕大小的部分会被裁剪
*/
void ui_obj_img_set_pos(ui_page_t *page, obj_id_t id, Rect_t pos);
/**
* 将图片控件添加到界面中
* @param page:界面的首地址
* @param id:图片控件的id号
*/
void ui_img_add_by_id(ui_page_t **page, obj_id_t id);
/**
* 将图片控件从界面中删除
* @param page:界面的首地址
* @param id:图片控件的id号
*/
void ui_img_del_by_id(ui_page_t **page, obj_id_t id);
/**
* 设置当前需要显示的界面
* @param page:界面的首地址
*/
void ui_set_disp_page(ui_page_t *page);
/**
* 给控件添加某个状态,如按下、隐藏
* @param page:界面的首地址
* @param id:图片控件的id号
* @param state:需要添加的状态,可添加状态参考ui_obj_state_t
*/
void ui_img_add_state(ui_page_t *page, obj_id_t id, ui_obj_state_t state);
/**
* 删除控件的某个状态
* @param page:界面的首地址
* @param id:图片控件的id号
* @param state:需要删除的状态,可添加状态参考ui_obj_state_t
*/
void ui_img_del_state(ui_page_t *page, obj_id_t id, ui_obj_state_t state);
/**
* 判断控件是否存在某个状态
* @param page:界面的首地址
* @param id:图片控件的id号
* @param state:需要查询的状态,可添加状态参考ui_obj_state_t
* @return 1:控件存在该状态,0:控件不存在该状态
*/
bool ui_img_state_get(ui_page_t *page, obj_id_t id, ui_obj_state_t state);
/**
* 隐藏当前页面下的所有控件
* @param page:界面的首地址
*/
void ui_add_page_hidden_state(ui_page_t *page);
/**
* 清除当前页面下的所有控件的隐藏标志
* @param page:界面的首地址
*/
void ui_del_page_hidden_state(ui_page_t *page);
2.7.5. 简易UI框架demo示例
下面是demo示例:
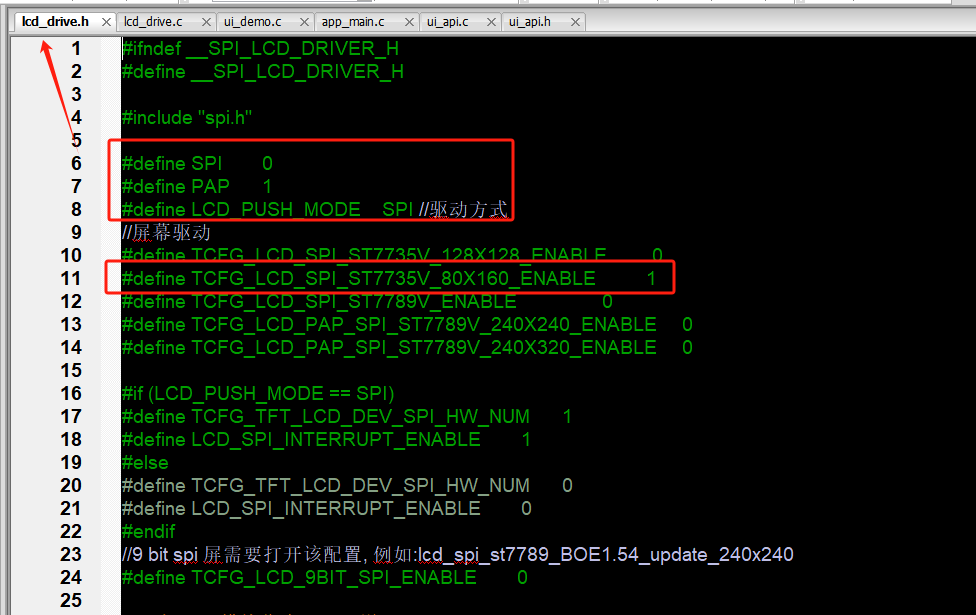
在lcd_drive.h中配置SPI推屏模式,选用st7735V_80X160的屏幕。
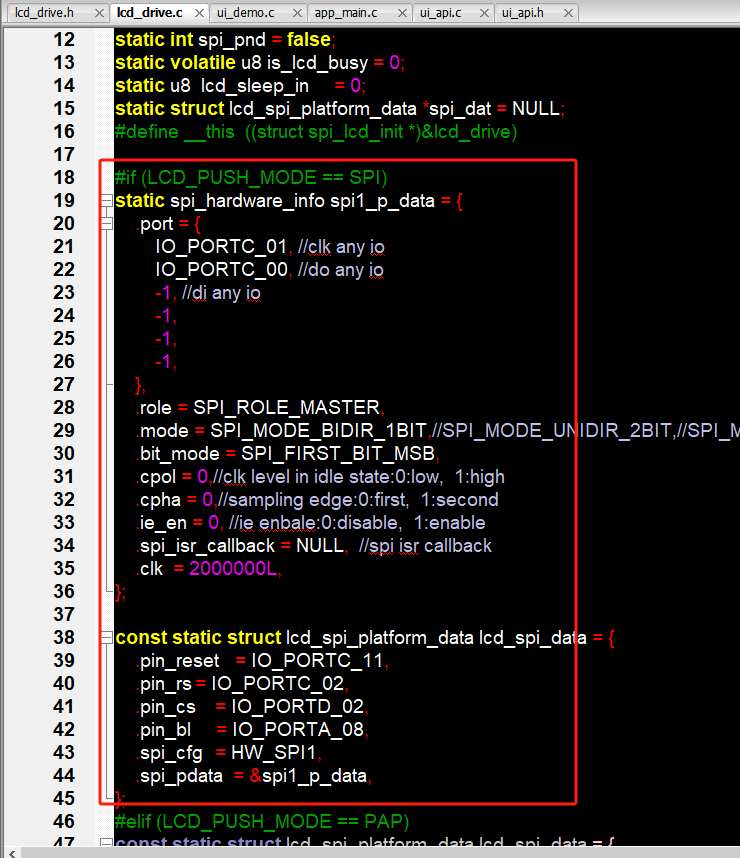
在lcd_drive.c对硬件接线进行配置。
下面是示例demo代码,代码在ui_demo.c文件中,实现循环显示0-9数字。
#include "ui_demo.h"
#include "ui_core.h"
#include "ui_api.h"
//#define LOG_TAG_CONST UI
#define LOG_TAG "[UI]"
#include "debug.h"
/* 以下简易ui框架为测试demo */
typedef struct {
ui_page_t *page_pic0;
} page_manage_t;
page_manage_t page_manage;
void ui_circle(void *priv)
{
static u8 num = 0;
ui_obj_img_set_src(page_manage.page_pic0, NUM, num);
ui_refr(ui_get_disp_drv());
if (++num == 10) {
num = 0;
}
}
void ui_platform_test(void)
{
ui_platform_init();
ui_img_add_by_id(&page_manage.page_pic0, NUM);
ui_set_disp_page(page_manage.page_pic0);
usr_timer_add(NULL, ui_circle, 200, 0);
}